Diagram Viewer (Call Graph) (Latest)
CM EvolveIT Diagram Viewer allows visualizing Object relation.
This document covers how to use CM EvolveIT Diagram View.

New at v11.4
- Open new diagram
- Show/Hide diagram window
- Item Search
- Multiple graph views
- Extend the relationship by each Node
- Merge two graphs
How to open the Diagram Viewer:

1. Object Browser => Search Object => Select Object => Call Graph
2. Object Search => Item Search => Select Object => Call Graph
3. Graph Viewer button (1) (Open current hidden graph views or importing graph)
4. Window viewer (2) (Show all hidden window includes graph viewer)

Call Graph Depth:
Self opens Diagram Viewer for the current Object Only
Neighbor, Shallow, Middle, Deep and Full shows the deeper relationship
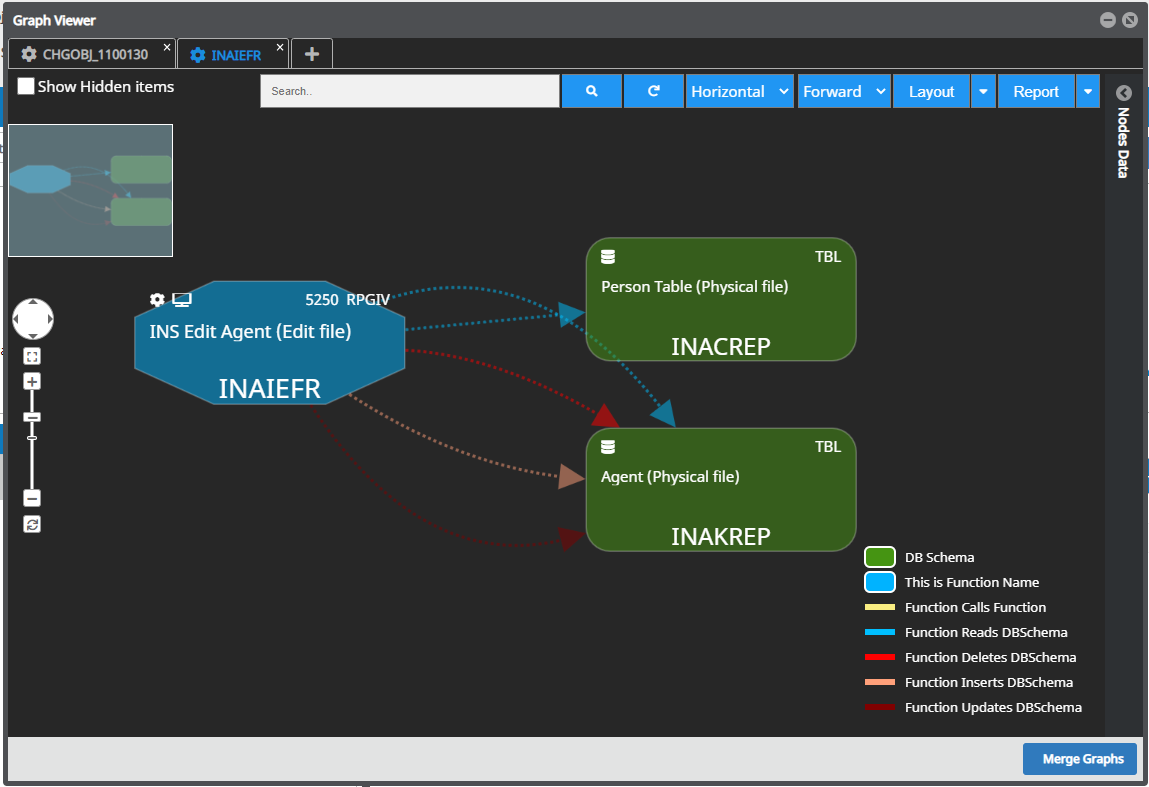
Diagram Viewer UI:
Diagram Viewer UI Detail:
1. Show/hide windows [New]
To show/hide the current windows
2. Open graph viewer [New]
Open the current existed graph viewer or open a new once with an empty graph view tab which is able importing from file.
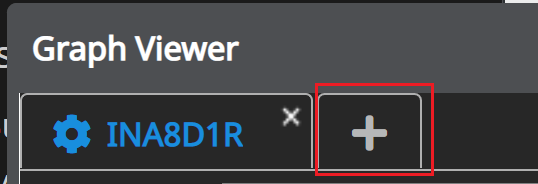
3. Graph view tab
Select tab to change graph view.
When "x" button is clicked, the tab view should be closed.
User can open multiple graph views at the same time [New]
4. Add new graph view [New]

When "+" button is clicked, a new graph view tab will be created which allows to import existing graph view from file.
5. Show/hide hidden item:
Hide:  or Show:
or Show: 
6. Search bar:
Will highlight items that have a name or description match with the search input (support regex search )
7. Actions bar
- Change layout direction. Horizontal or Vertical
- Change depth of diagram:
- Change source data for working items. Backward (items call working item) or Forward(woking item call..)
- Layout button dropdown: Export or Import Diagram as JSON file. Beside that, we can update diagram by removing highlights items (items match with search event) or orphan item
- Report button dropdown: We can print diagrams, export data as JSON or CSV. Exporting with DrawIO format.
8. Minimal view
User can control the location of graph by use minimal view
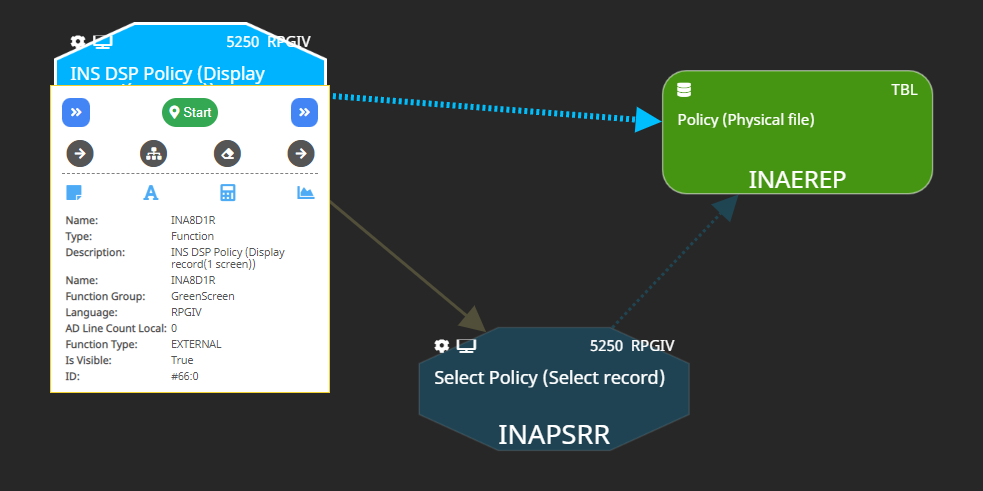
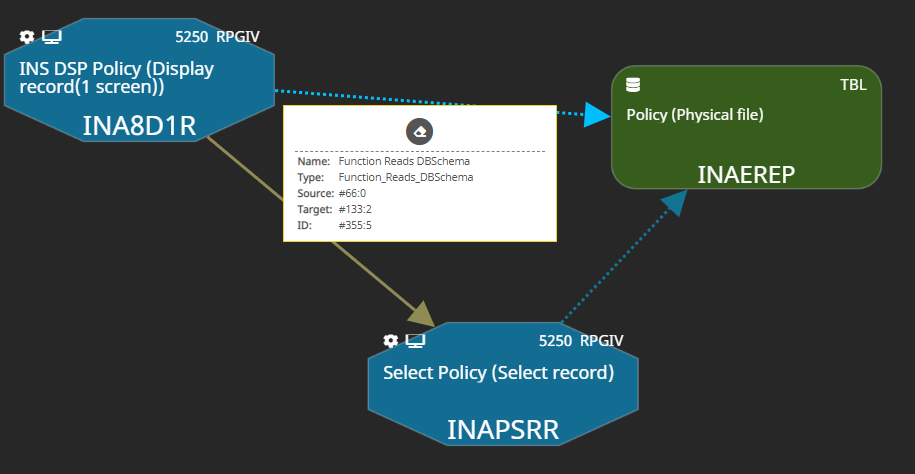
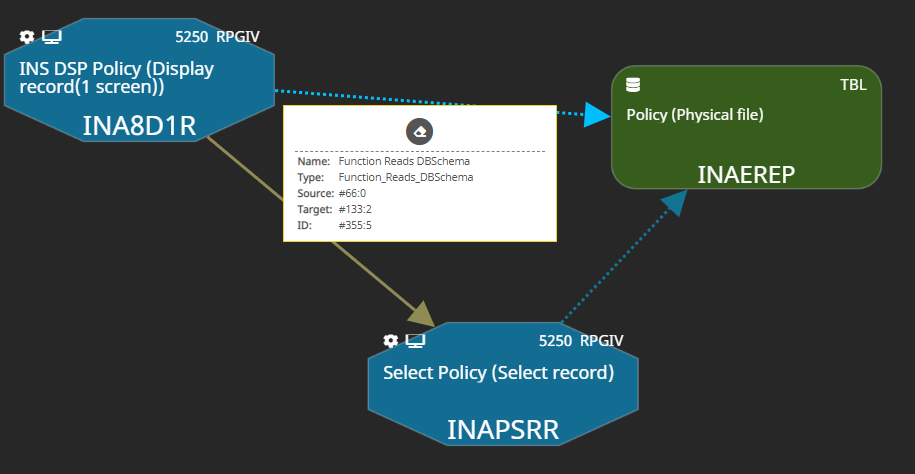
9. Diagram
9.1. Click action on the item or relationship in the diagram:
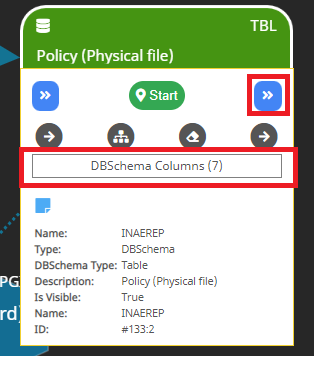
We can show item detail or relationship detail when we click on.- Click on item:

- Click on the relationship

We can show item detail or relationship detail when we click on.
Click on item:
Click on the relationship

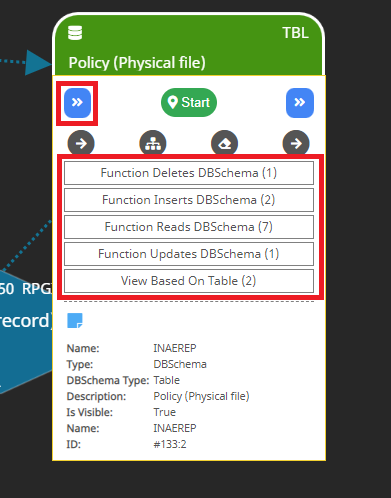
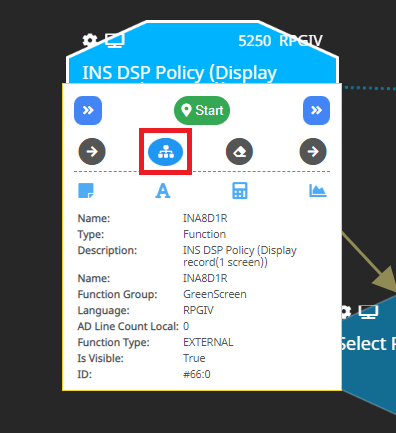
9.2. Detailed pop-up actions:
- Expand relationship of each node [New]
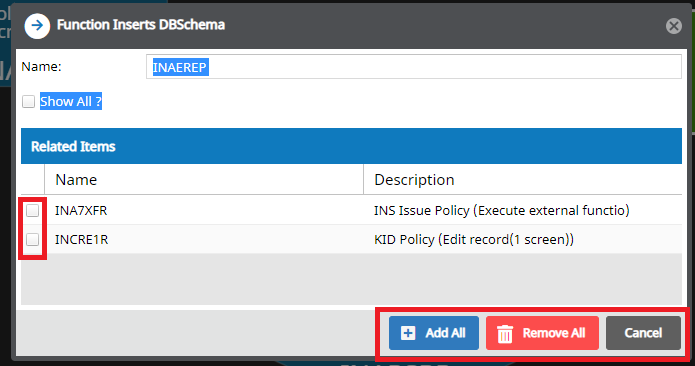
- Add backward items:


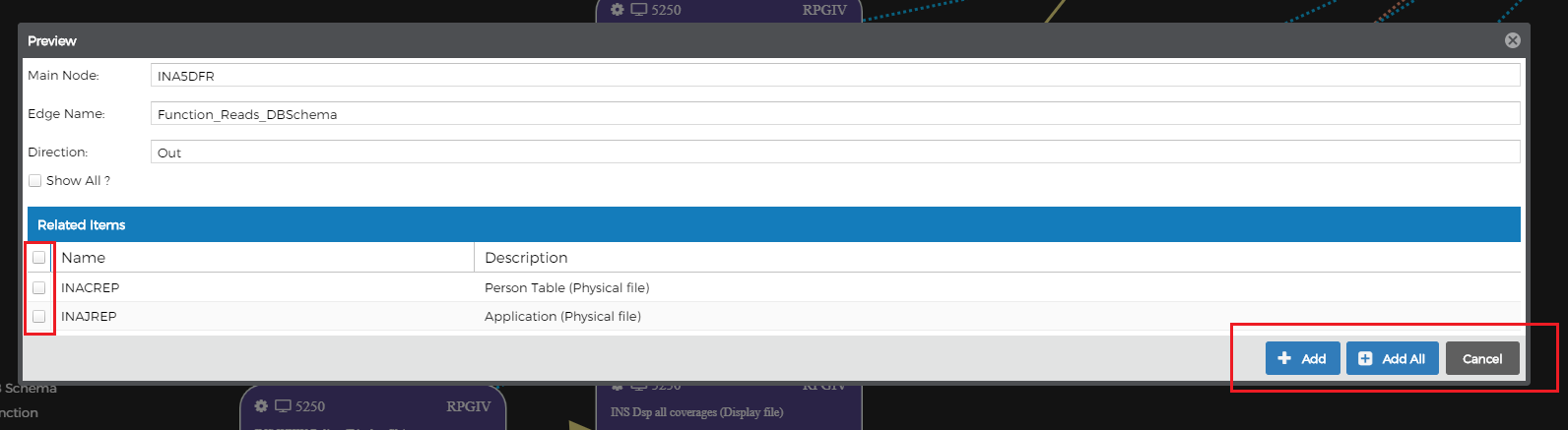
- Add forward items:


- Open new the diagram:


- Remove item:

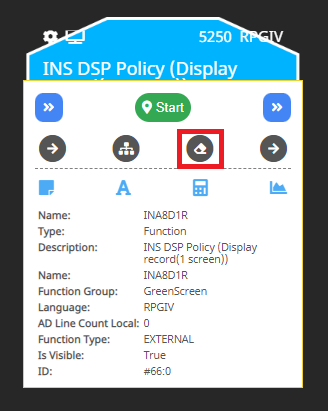
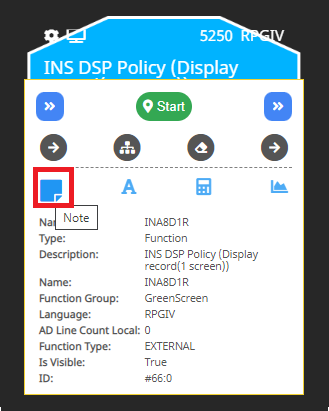
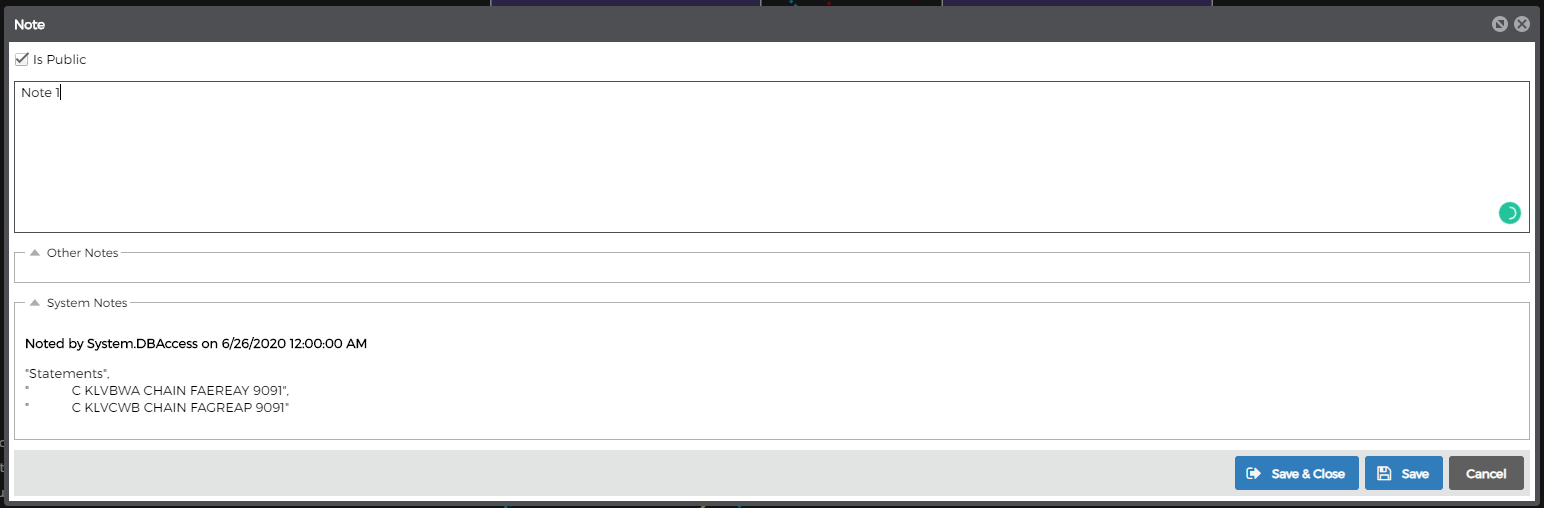
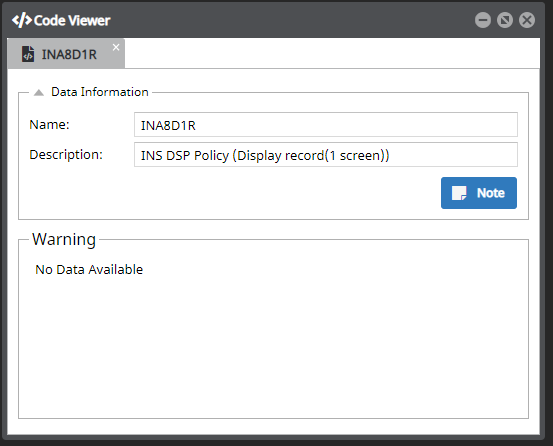
- Open Node pop-up:


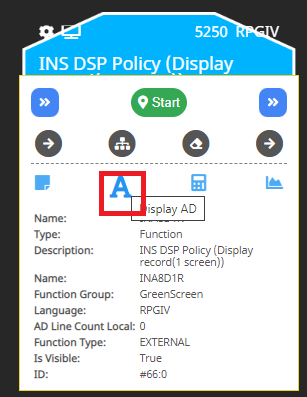
- Open AD pop-up:


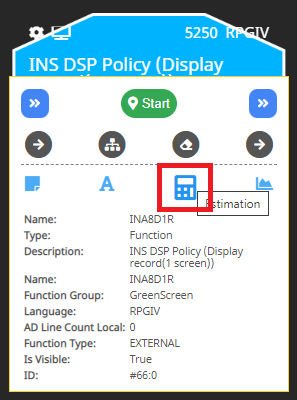
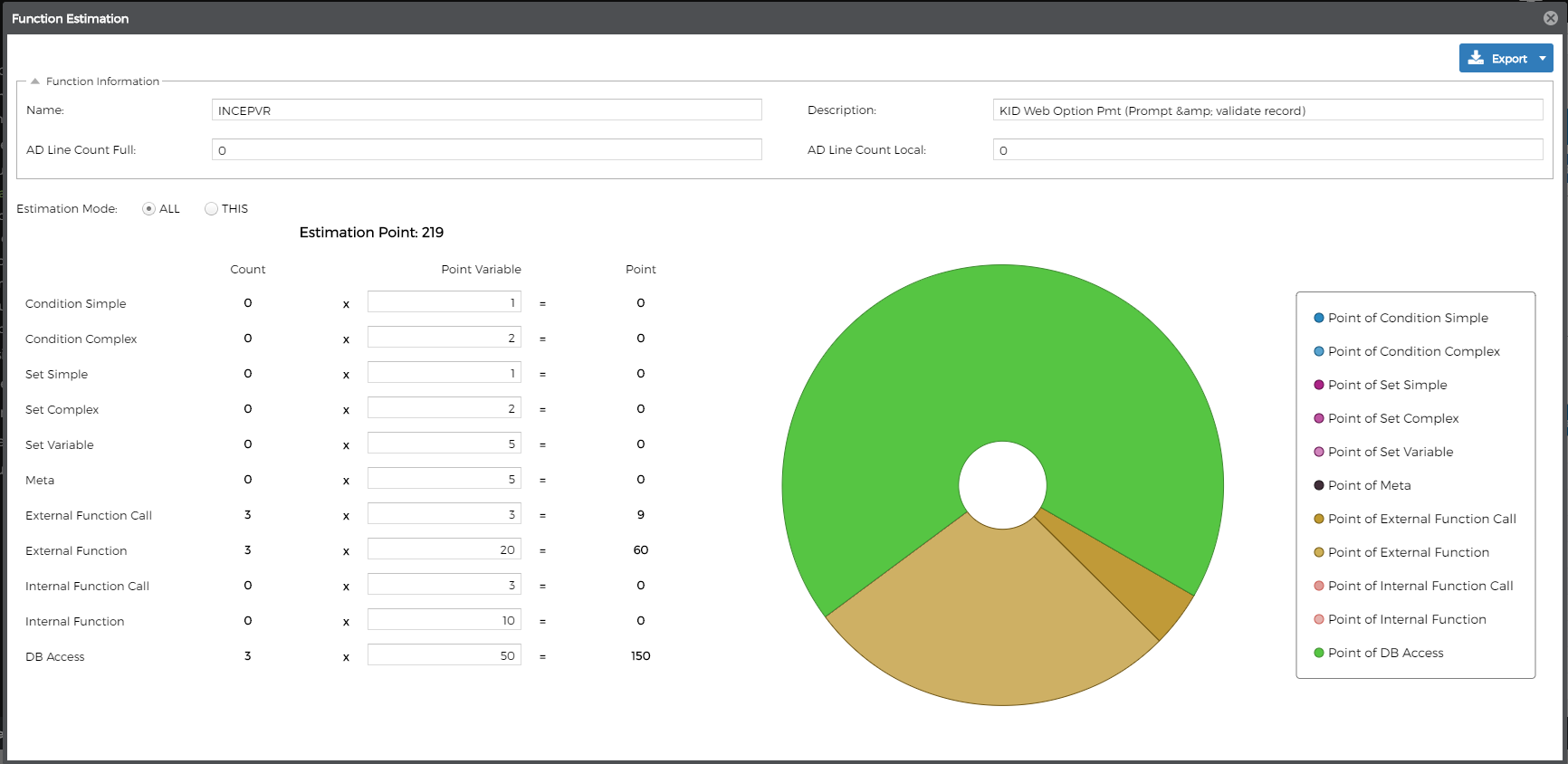
- Open Estimation pop-up:


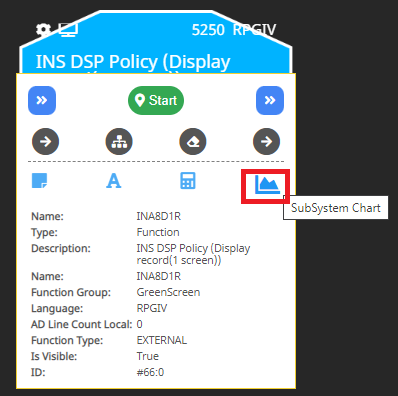
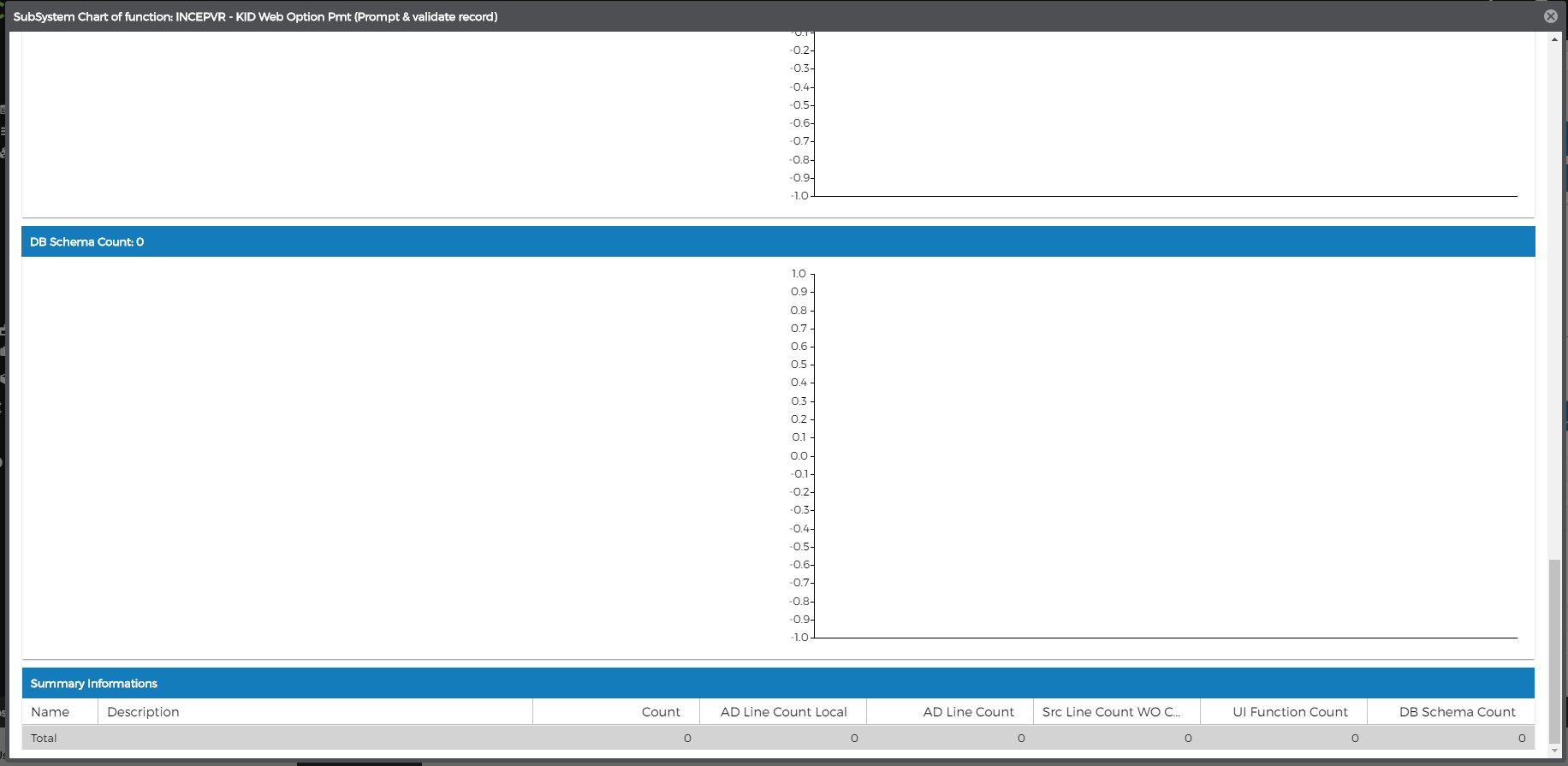
- Open Subsystem Chart:


- Add backward items:
- Add forward items:
- Open new the diagram:
Remove item:
Open Node pop-up:
Open AD pop-up:
Open Estimation pop-up:
Open Subsystem Chart:
10. Layout Action
We can zoom in, zoom out the diagram. Fit diagram with screen or refresh items position.
11. Diagram info:
Show all type names with the style of all items in the diagram. We can show/hide items base on type when clicking on each type info
12. Item table:
We can view data that display in the diagram by grid table. We can filter or click on the record to show items in the diagram.
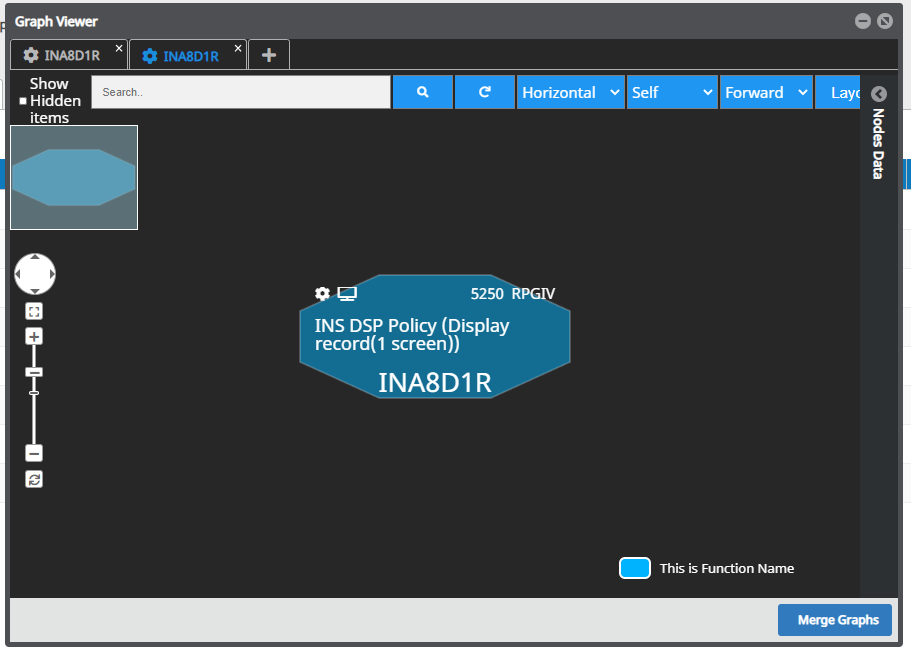
13. Merge Graphs [New]
Graph 1

Graph 2
Merging:
1. Clicks on Merge Graphs button to open "Select Graphs To Merge" dialog
2. Select graphs to merge
3. Clicks on Merge button to go to next step
4. Set a name for new graph and Save
14. Saving Diagram:
- Click on Layout/ Save Diagram or Save Diagram As:
- Save Diagram: Save and stay current view
- Save Diagram As: Save and open Graph in a new tab
- Save Diagram pop-up:
- Name: Diagram Name
- Description: Diagram Description
- Is Public: Public your Diagram with another user
- Result:
Save Diagram: Override current Diagram
Save Diagram As: Save as New Diagram
- Autosaving Diagram:
While you are working with a Diagram. The Diagram will be saved automatically every 5 minutes.
15. Path Selection
- Path Selection By Edges:
Select edges and nodes that belong to when we clicking on the unselected edges
- Unselect edges and nodes that belong to when we clicking on the selected edges
- Path Selection By Select start node and end node:
- Graph button: Open selected nodes and edges in new tab
- Clear Button: Unselect nodes and edge on current view.
Related Articles
CM evolveIT Diagram Viewer
CM evolveIT Diagram Viewer CM EvolveIT Diagram Viewer allows visualizing Object relation. This document covers how to use CM EvolveIT Diagram View. New at v11.5 + View mode + Layout direction: circle and combound + View graph local: centric view + ...What's New
V11.8 Feature Description Mode AI Summary 1. New AI Summary Request 2. Review/Approve/Reject/Update AI Summary requested Common New Relationship 1. Program access Data Area Common New Asset Type 1. Data Area 2. Array Common Elastic Search 1. Upgrade ...How to implement file viewer in WebClient using Office Web Viewer
Reference https://www.microsoft.com/en-us/microsoft-365/blog/2013/04/10/office-web-viewer-view-office-documents-in-a-browser/ How to implement the FileViewer.ctrl The FileViewer.ctrl template is applied over an edit control in your Plex panel, at ...Managing Saved Diagram
CM EvolveIT Saving Diagram allows users save Diagram to view later or keep the view that they want to focus on. It also allows sharing Diagram other team members. This document covers how to use CM EvolveIT Saving Diagram. Please Visit this page How ...Call RPG Programs from M3
To call RPG From the M3 Pattern you have 2 options to inherit from: @EXCUSRPGM This is the default pattern , this uses the JT400 toolkit to make the call to the RPG program. Requirements To use this you should use the M3 Login process as this ...